Embed Setup
Our all-in-one, responsive, patented embed allows you to embed your live shows and checkout on any third-party platform to extend your selling potential and drive partnership sales. Potential buyers never leave the platform hosting the embed. Checkout is completely contained within the embed allowing you and/or your partners to reduce bounce.

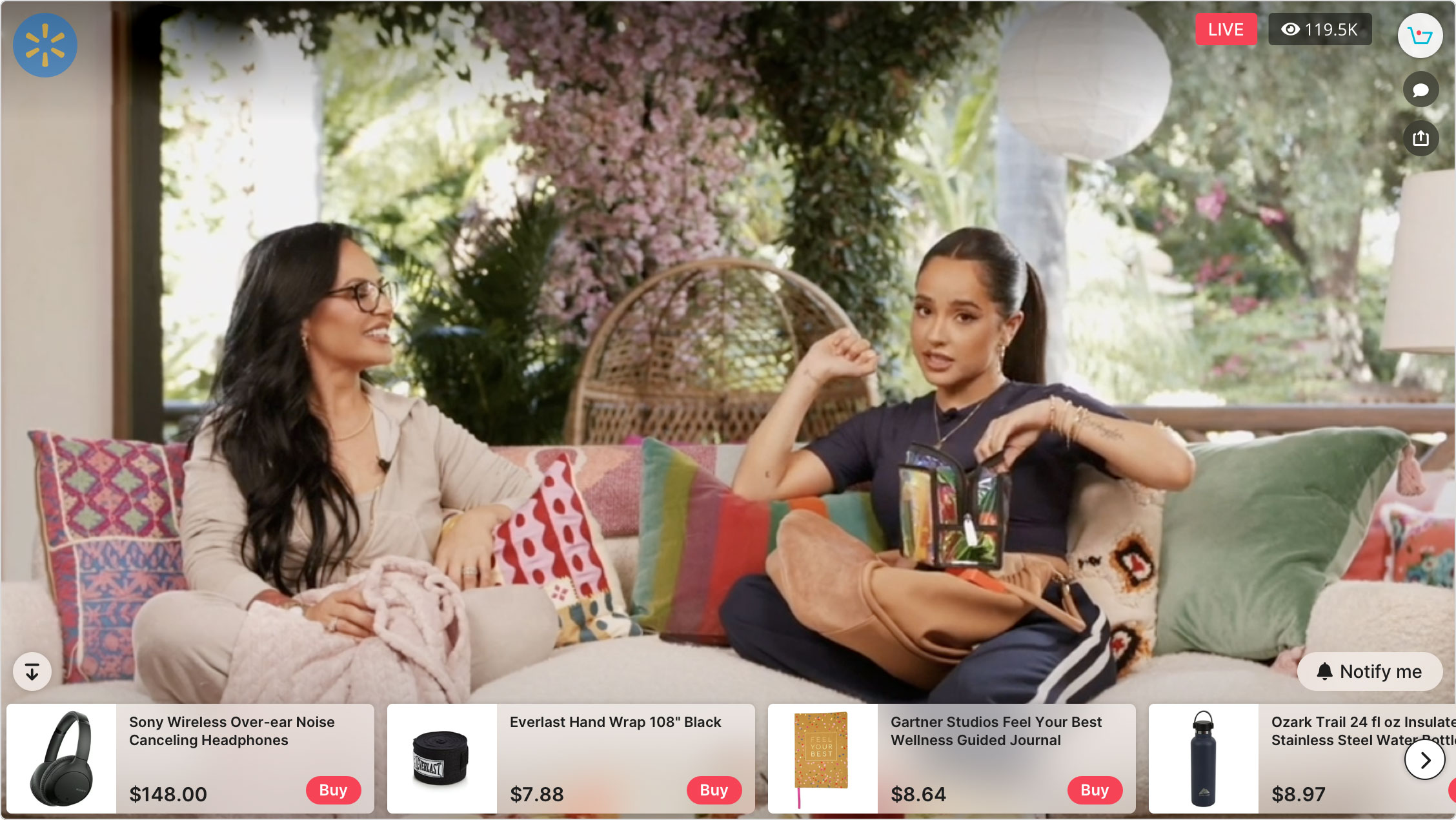
The TalkShopLive embed in the desktop layout.
By default the TSL Embed is responsive, which means it will automatically adapt its layout for desktop and mobile browsers. If the available width is greater than 768px, then the embed will use our desktop layout. The max-width of an embed is 1200px and the min-width is 250px.

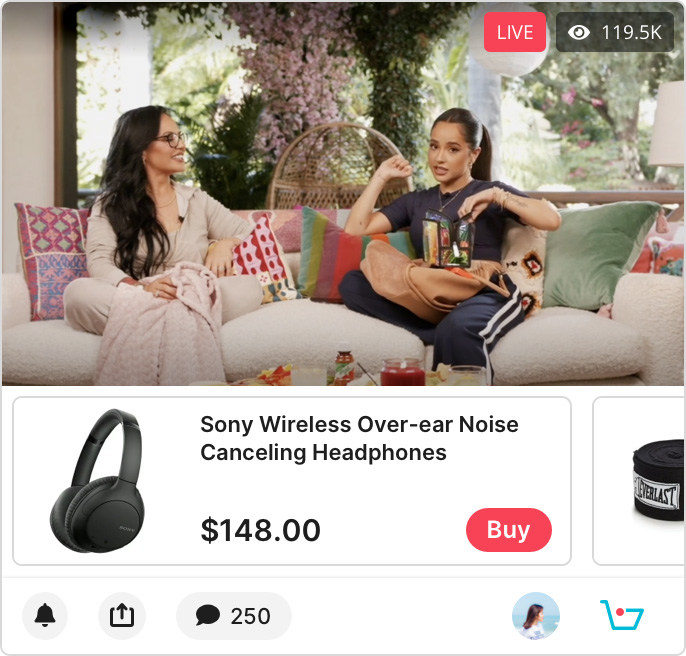
The TalkShopLive embed in the mobile layout.
Follow these steps to quickly embed any show or channel:
Step 1: Include the TSL JavaScript SDK & Stylesheet
Include the following <script> on your page once, ideally in the <head> section or right after the opening <body> tag:
<script id="tsl-embed-script" async crossorigin="anonymous" src="https://embed.talkshop.live/embed.js" />Approved affiliates may include their Affiliate Id in the query string of the script’s src:
<script id="tsl-embed-script" async crossorigin="anonymous" src="https://embed.talkshop.live/embed.js?affiliate_id=1234" />
For either of the above optional setup parameters to be respected, the script tag must include the the following attribute id="tsl-embed-script" .
Step 2: Insert Channel or Show
Use the data-type and data-modus attributes to embed a channel or show. Be sure to read the descriptions of each embed type in order to choose which one is best suited for your needs.
Channel
A channel type embed is ideal for pages that will always want to display the most recent or live show for a channel. If a channel starts a live show while a user is viewing the embed, the embed will automatically switch to the live show.
The data-modus for a channel embed can be found by navigating to your channel's page and finding the channel code in your browser’s location bar. For instance, the channel code for https://talkshop.live/channels/abc123 is abc123.
Place this code wherever you want the embed plugin to appear on your page:
<div class="tsl-container" data-type="channel" data-modus="abc123" />Example
<html>
<head>
<script id="tsl-embed-script" async crossorigin="anonymous" src="https://embed.talkshop.live/embed.js" />
</head>
<body>
<h1>Hello world!</h1>
<div class="tsl-container" data-type="channel" data-modus="abc123" />
</body>
</html>Show
A show type embed is ideal for articles and blog posts, where the embed plugin will always display the same show.
The data-modus for a show embed can be found by navigating to your show’s page and finding the stream key in your browser’s location bar. For instance, the stream key for https://talkshop.live/watch/ABCD_XYZ1 is ABCD_XYZ1.
Place this code wherever you want the embed plugin to appear on your page:
<div class="tsl-container" data-type="show" data-modus="ABCD_XYZ1" />Example
<html>
<head>
<script id="tsl-embed-script" async crossorigin="anonymous" src="https://embed.talkshop.live/embed.js" />
</head>
<body>
<h1>Hello world!</h1>
<div class="tsl-container" data-type="show" data-modus="ABCD_XYZ1" />
</body>
</html>Step 3: Customize the embed
You can further adjust the embed by adding additional attributes to the tsl-container. The complete list of options is available here.
Optional: Multiple embeds on one page
Multiple embeds are supported. Below is an example of embedding two different shows on one page:
<html>
<head>
<script id="tsl-embed-script" async crossorigin="anonymous" src="https://embed.talkshop.live/embed.js" />
</head>
<body>
<h1>Hello world!</h1>
<div class="tsl-container" data-type="show" data-modus="ABCD_XYZ1" />
<div class="tsl-container" data-type="show" data-modus="XYZ_123" />
</body>
</html>Updated 5 months ago