Embed Setup
Basic setup for embedding TalkShopLive in WordPress.
How to Embed TalkShopLive on Your WordPress Site
Method 1: Using the WordPress Block Editor
- Go to the editor of the page or post where you want to embed TalkShopLive.
- Add a Custom HTML block:
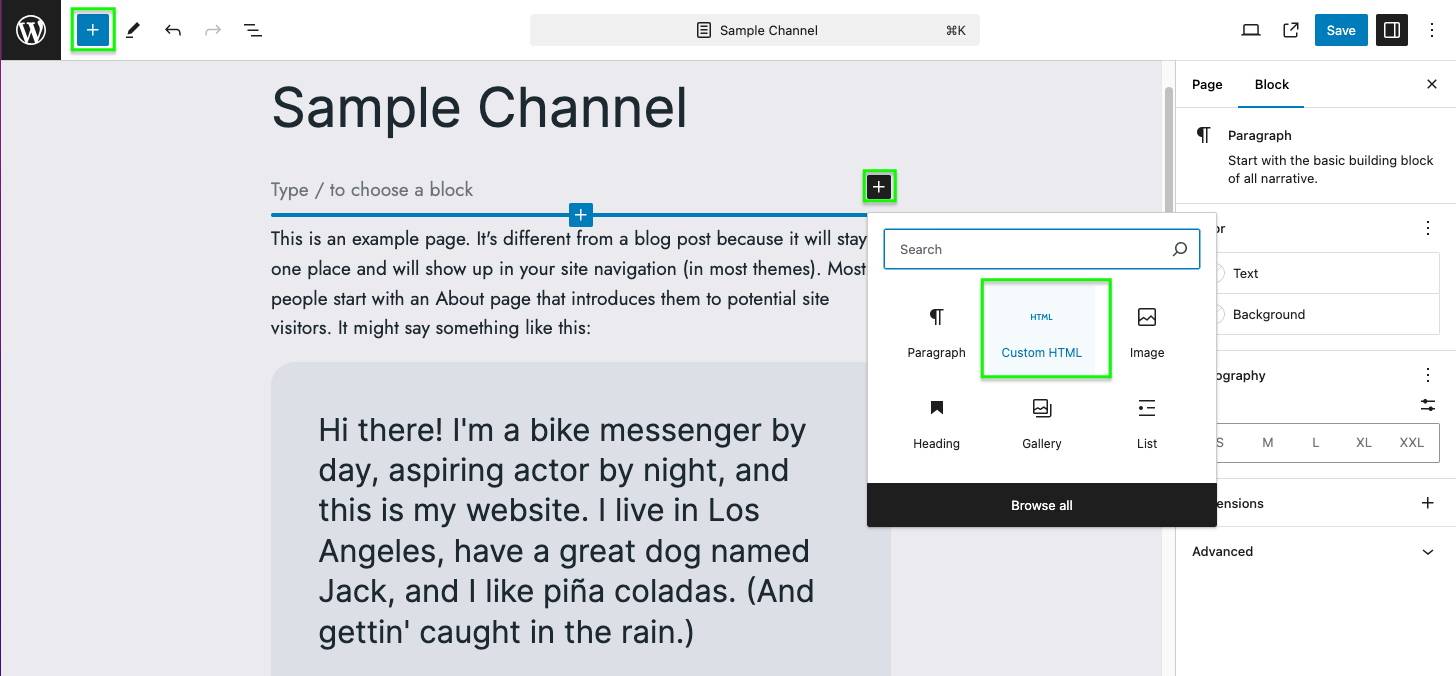
- Click the "+" button to add a new block.
- Search for "Custom HTML" and select it.

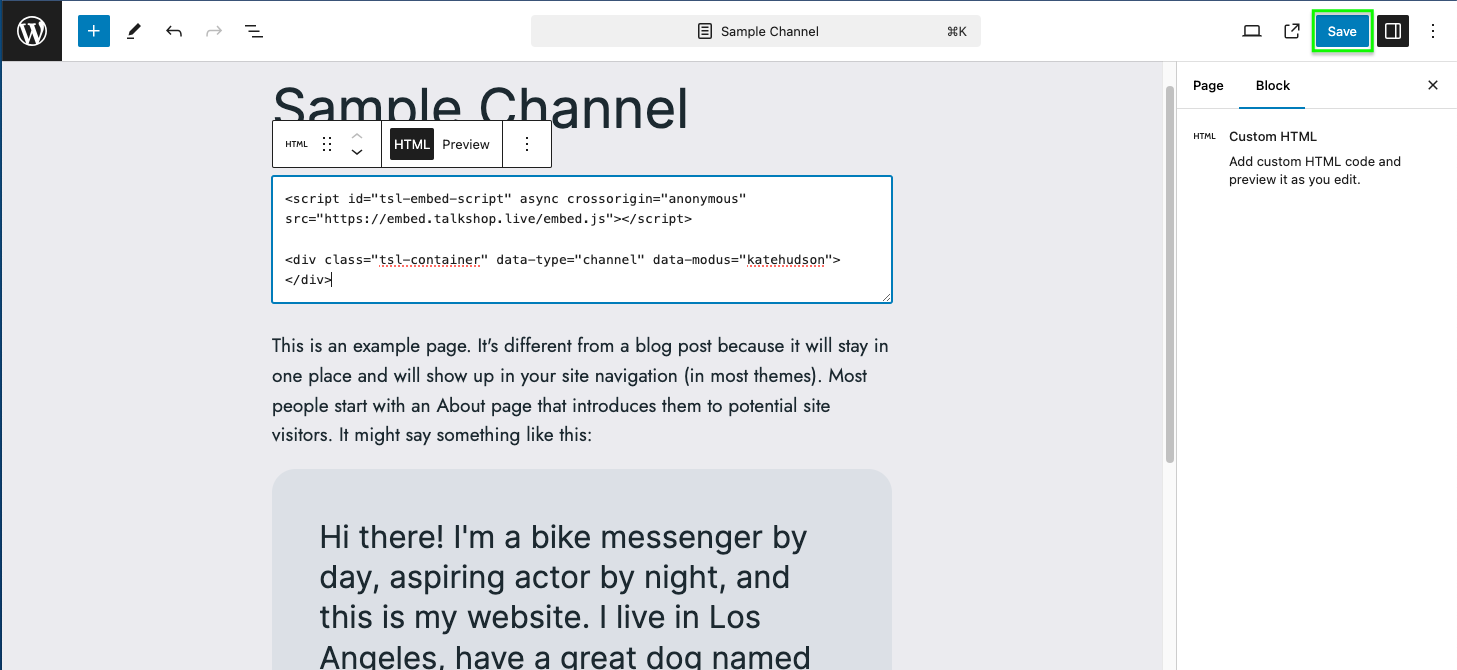
- Insert the embed script and code:
- Paste the following code into the Custom HTML block. Make sure to update the
data-modusattribute with the correct channel or show ID.
For embedding a channel:
<script id="tsl-embed-script" async crossorigin="anonymous" src="https://embed.talkshop.live/embed.js"></script>
<div class="tsl-container" data-type="channel" data-modus="abc123"></div>For embedding a specific show:
<script id="tsl-embed-script" async crossorigin="anonymous" src="https://embed.talkshop.live/embed.js"></script>
<div class="tsl-container" data-type="show" data-modus="ABCD_XYZ1"></div>
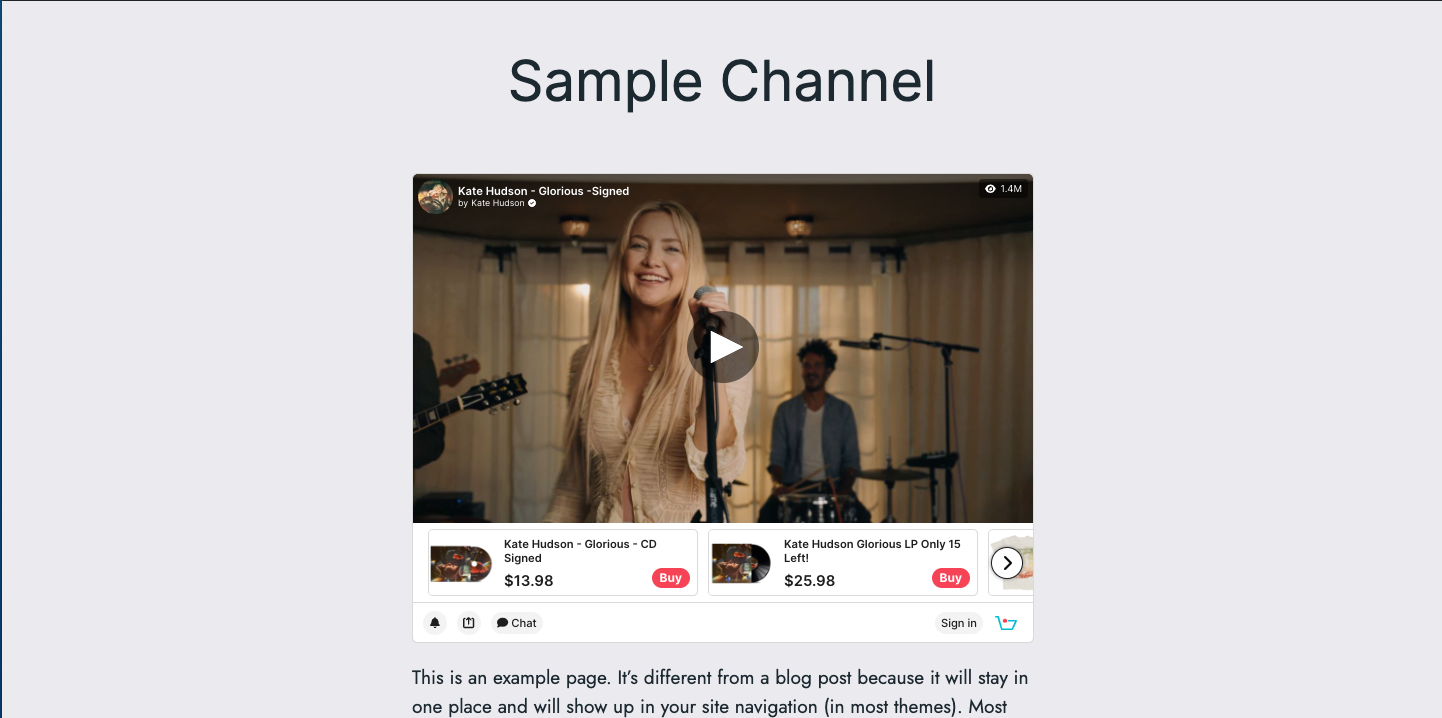
- Publish or update your page/post and preview it to check that the TalkShopLive embed is working properly.

Additional Customizations
If you want to make additional adjustments to the embed, such as setting a fixed height or embedding multiple shows on the same page, you can add optional attributes to the tsl-container div.
Important Notes:
- Ensure you include the script only once per page.
- Adjust the data-modus value based on the channel or show you want to embed.
Method 2: Using the Classic Editor
- Open the Classic Editor for the page or post where you want to add the embed.
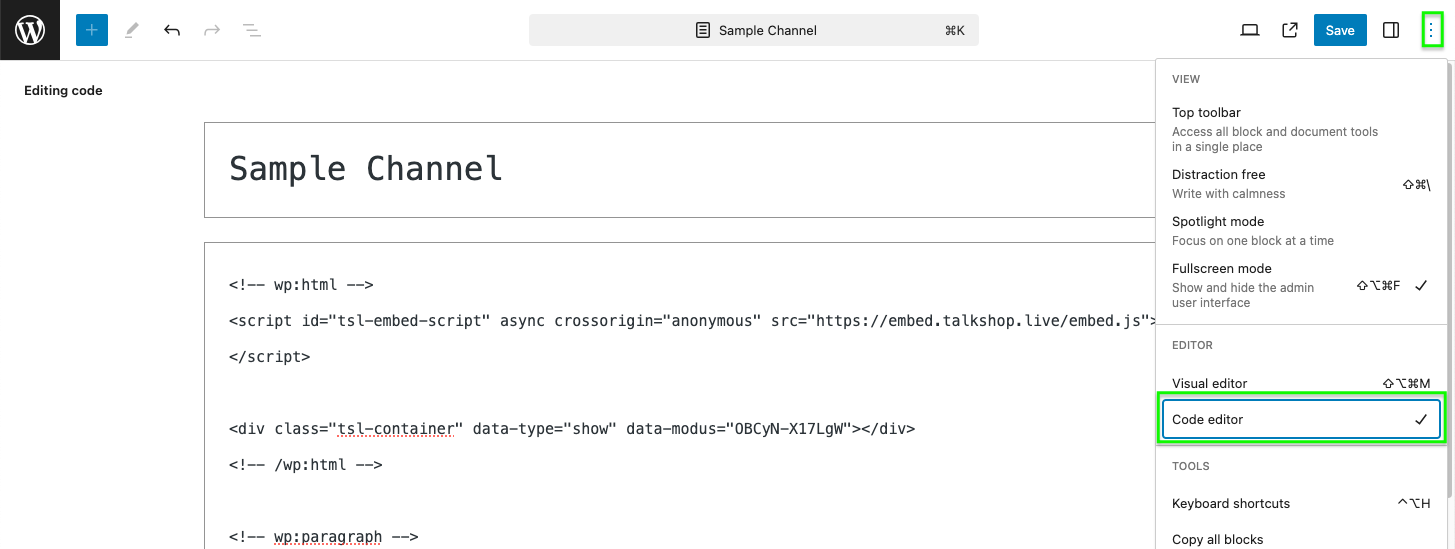
- Switch to Text (HTML) mode:
- In the Classic Editor, select the Text tab to switch to HTML view.

- Insert the embed script and code:
- Paste the following code where you want the TalkShopLive embed to appear.
- For embedding a channel:
<!-- wp:html -->
<script id="tsl-embed-script" async crossorigin="anonymous" src="https://embed.talkshop.live/embed.js"></script>
<div class="tsl-container" data-type="channel" data-modus="abc123"></div>
<!-- /wp:html -->- For embedding a specific show:
<!-- wp:html -->
<script id="tsl-embed-script" async crossorigin="anonymous" src="https://embed.talkshop.live/embed.js"></script>
<div class="tsl-container" data-type="show" data-modus="ABCD_XYZ1"></div>
<!-- /wp:html -->- Save or publish your page/post and then preview it to ensure the embed is functioning correctly.
How to Remove the TalkShopLive Embed from Your WordPress Site
Method 1: Using the WordPress Block Editor
-
Access the editor for the page or post where you added the embed.
-
Select the Custom HTML block where you inserted the script and the embed div.
-
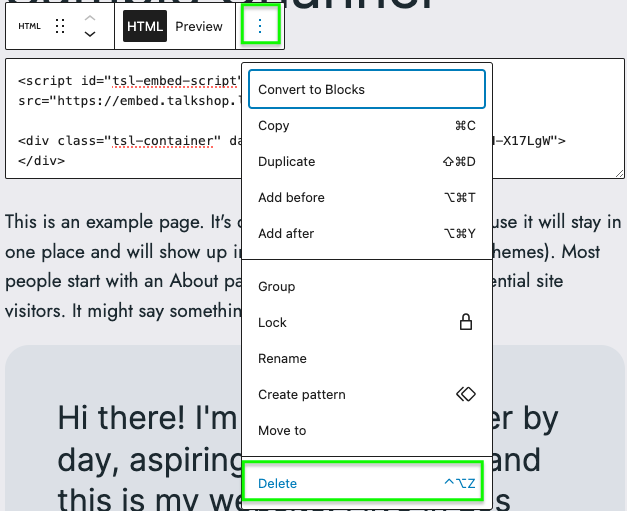
Remove the block:
- Click on the block to select it.
- In the block's toolbar (three dots in the upper-right corner of the block), click on "Delete".

- Save and update the page or post to apply the changes.
Method 2: Using the Classic WordPress Editor
- Access the Classic Editor for the page or post where you added the embed.
- Switch to the HTML view:
- Click the Text tab to switch to the HTML view.
Find the embed code:
- Click the Text tab to switch to the HTML view.
- Look for the
<script>and<div>that you added for the TalkShopLive embed - Delete the embed code including
<!-- wp:html -->tag - Save your changes and update the page or post to reflect the removal.
If any issues, please contact[email protected] with the ticket Wordpress-Embed support.
Updated 4 months ago