Shopify Theme Plugins
Adding TalkShopLive Embed from Shopify Store
In order to use the TalkShopLive video player and/or channel feed on your Shopify Store website, follow these steps.
Step 1: Install TalkShopLive Script
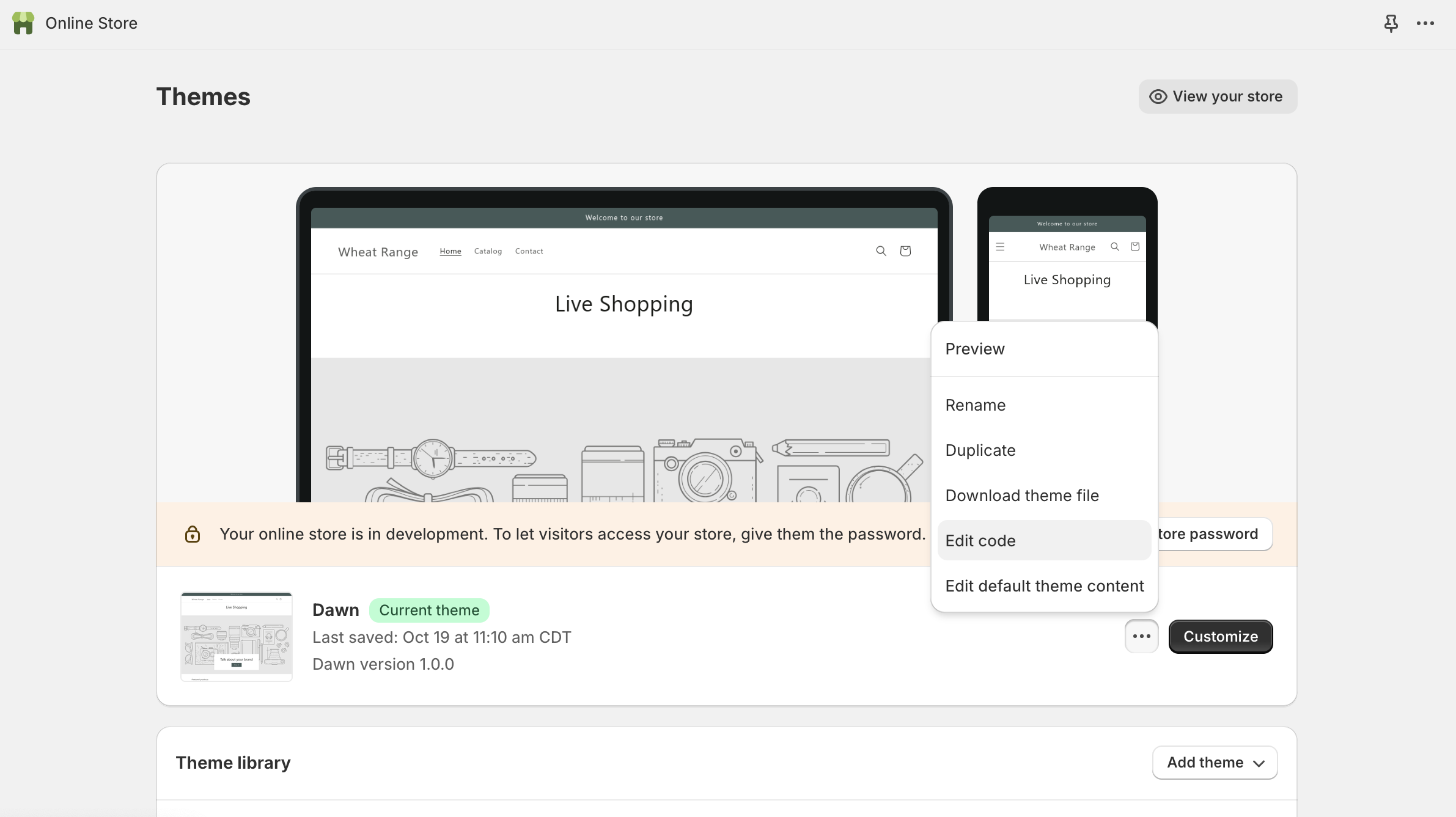
Go to "Online Store" on the Shopify admin panel. Select the ellipsis to view the options and select "Edit code".

Step 2: Create TalkShopLive Sections
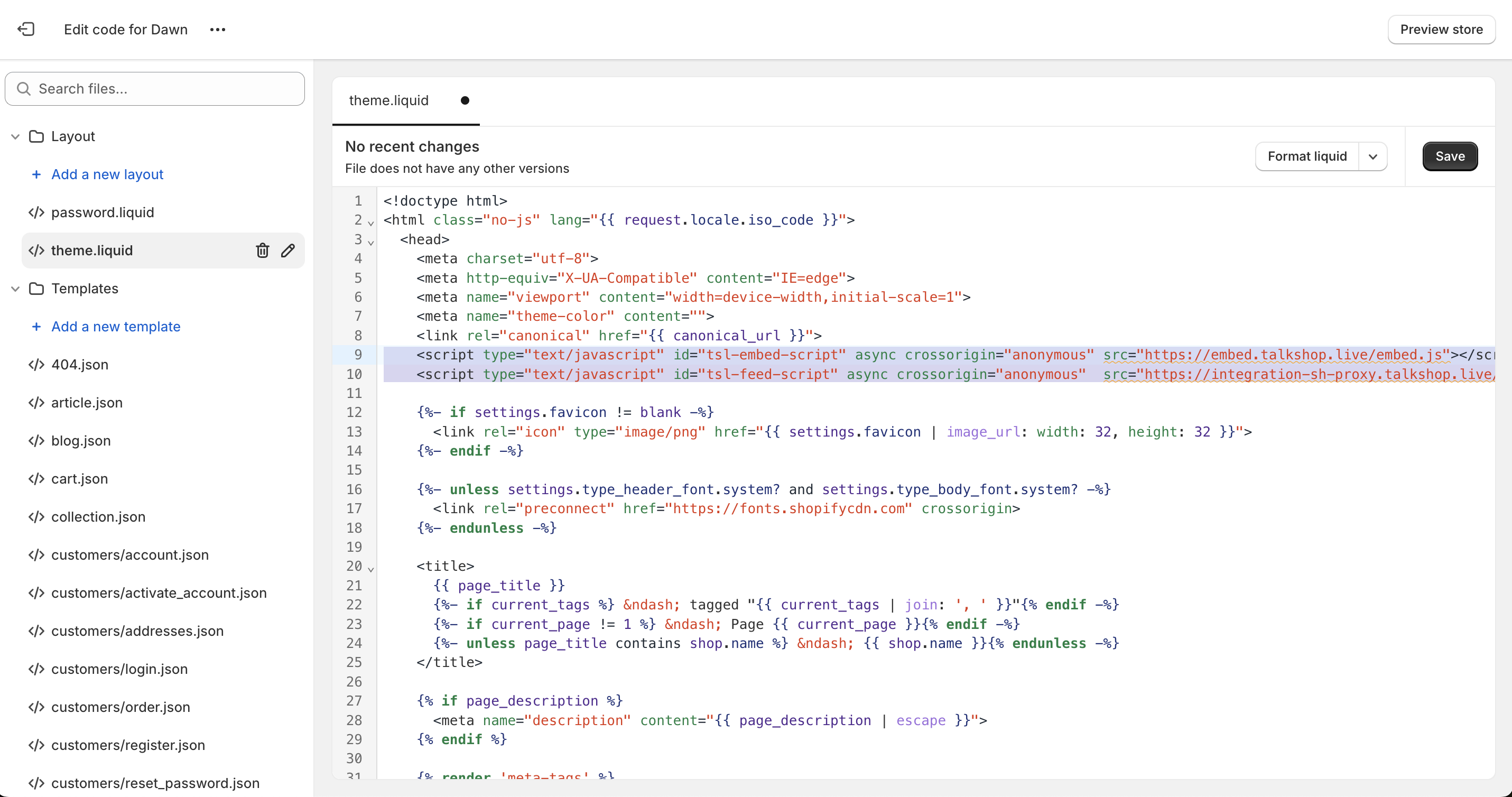
Select the theme.liquid file located within the "Layouts" folder and paste the script(s) underneath the <head> tag. For the channel feed script, make sure to replace the text after shop= with your own store.
<script type="text/javascript" id="tsl-embed-script" async crossorigin="anonymous" src="https://embed.talkshop.live/embed.js"></script><script type="text/javascript" id="tsl-feed-script" async crossorigin="anonymous" src="https://integration-sh-proxy.talkshop.live/feed-bundle.js?shop=my-store.myshopify.com"></script>Save the changes.

Step 3: Configure Section Settings
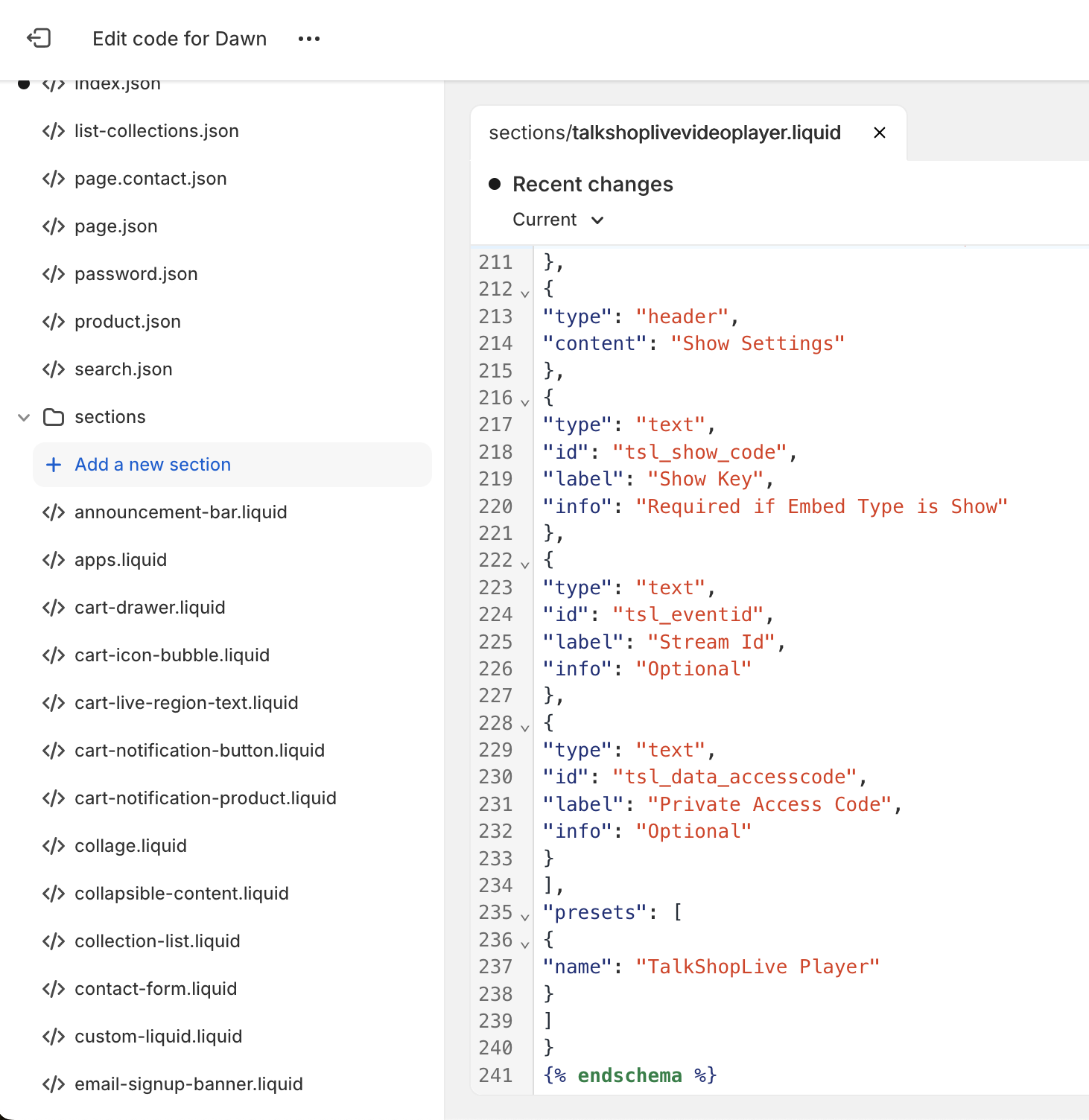
Go to "Sections" then select the "+ Add a new section" option.

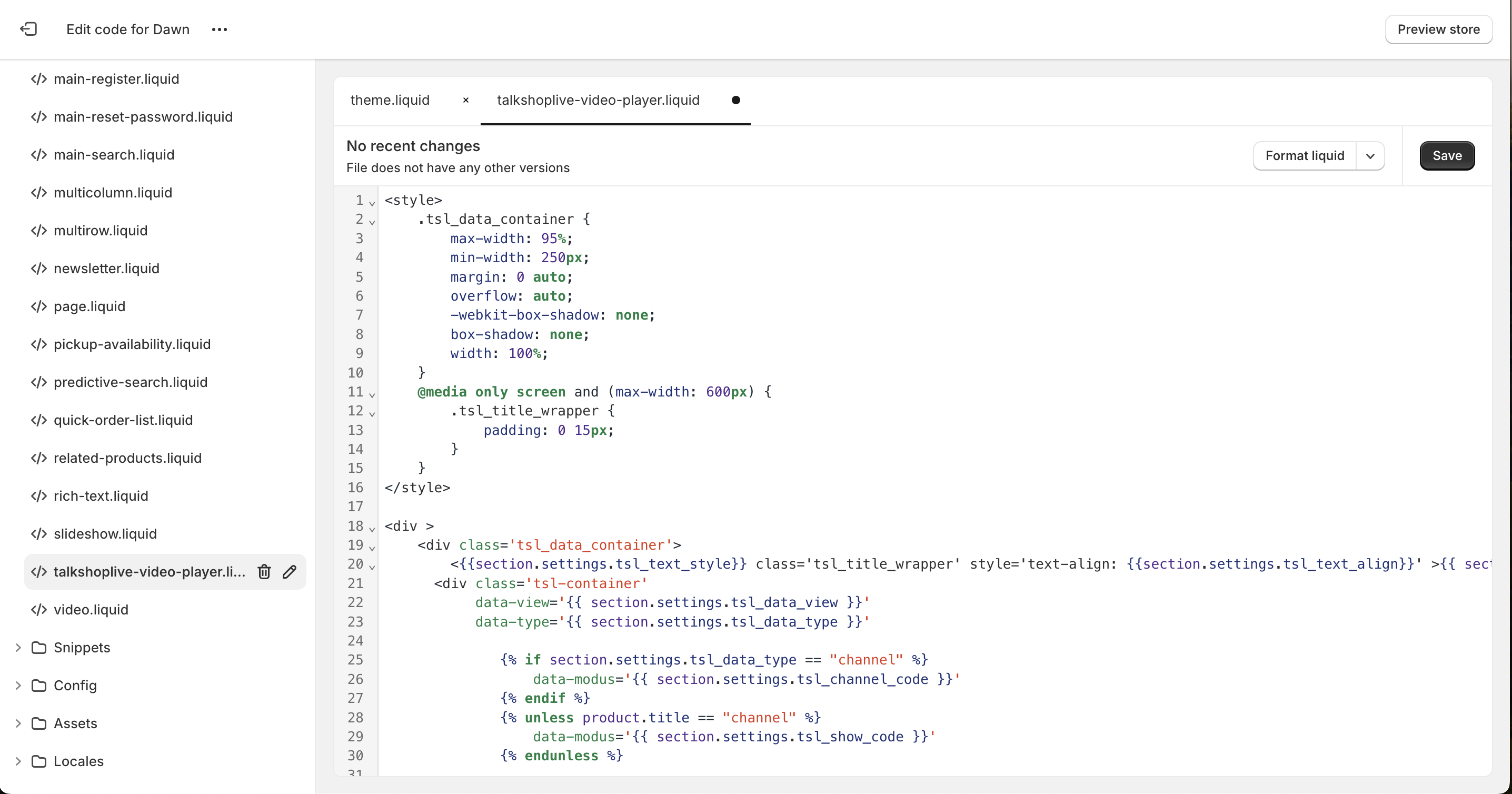
Select the "liquid" option and give it the name talkshoplive-video-player or talkshoplive-channel-feed then replace the code with the following:
<style>
.tsl_data_container {
max-width: 95%;
min-width: 250px;
margin: 0 auto;
overflow: auto;
-webkit-box-shadow: none;
box-shadow: none;
width: 100%;
}
@media only screen and (max-width: 600px) {
.tsl_title_wrapper {
padding: 0 15px;
}
}
</style>
<div >
<div class='tsl_data_container'>
<{{section.settings.tsl_text_style}} class='tsl_title_wrapper' style='text-align: {{section.settings.tsl_text_align}}' >{{ section.settings.tsl_section_header }}</{{section.settings.tsl_text_style}}>
<div class='tsl-container'
data-view='{{ section.settings.tsl_data_view }}'
data-type='{{ section.settings.tsl_data_type }}'
{% if section.settings.tsl_data_type == "channel" %}
data-modus='{{ section.settings.tsl_channel_code }}'
{% endif %}
{% unless product.title == "channel" %}
data-modus='{{ section.settings.tsl_show_code }}'
{% endunless %}
{% if section.settings.tsl_eventId != "" %}
data-eventid='{{ section.settings.tsl_eventid}}'
{% endif %}
{% if section.settings.tsl_data_accesscode != blank %}
data-accesscode='{{ section.settings.tsl_data_accesscode}}'
{% endif %}
{% if section.settings.tsl_border_width == true %}
data-style-border-width='1'
{% elsif section.settings.tsl_border_width == false%}
data-style-border-width='0'
{% endif%}
{% if section.settings.tsl_rounded_corners == true %}
data-style-border-radius='1'
{% elsif section.settings.tsl_rounded_corners == false%}
data-style-border-radius='0'
{% endif %}
data-style-border-color='{{section.settings.tsl_border_color}}'
data-style-theme='{{ section.settings.tsl_theme_style}}'
>
</div>
</div>
</div>
{% schema %}
{
"name": "TalkShopLive Player",
"class": "index-section index-section--featured-product",
"settings": [
{
"type": "header",
"content": "Embed Settings"
},
{
"type": "select",
"id": "tsl_data_type",
"label": "Embed Type",
"default": "channel",
"options": [
{
"label": "Channel",
"value": "channel"
},
{
"label": "Show",
"value": "show"
}
]},
{
"type": "select",
"id": "tsl_data_view",
"label": "Embed View",
"default": "products",
"options": [
{
"label": "Condensed",
"value": "default"
},
{
"label": "Chat",
"value": "chat"
},
{
"label": "Products",
"value": "products"
}
]
},
{
"type": "checkbox",
"id": "tsl_border_width",
"label": "Include border ",
"default": true
},
{
"type": "checkbox",
"id": "tsl_rounded_corners",
"label": "Rounded border corners",
"default": true
},
{
"type": "color",
"id": "tsl_border_color",
"label": "Border Color",
"default": "#D9D9D9"
},
{
"type": "select",
"id": "tsl_theme_style",
"label": "Embed Theme Style",
"default": "light",
"options": [
{
"label": "Light",
"value": "light"
},
{
"label": "Dark",
"value": "dark"
}
]
},
{
"type": "header",
"content": "Header Settings"
},
{
"type": "text",
"id": "tsl_section_header",
"default" : "Live Shopping",
"label": "Section Header"
},
{
"type": "select",
"id": "tsl_text_style",
"label": "Section Header Text Style",
"default": "h1",
"options": [
{
"label": "H1",
"value": "h1"
},
{
"label": "H2",
"value": "h2"
},
{
"label": "H3",
"value": "h3"
},
{
"label": "H4",
"value": "h4"
},
{
"label": "H5",
"value": "h5"
},
{
"label": "Normal",
"value": "p"
}
]
},
{
"type": "select",
"id": "tsl_text_align",
"label": "Section Header Align",
"default": "center",
"options": [
{
"label": "Center",
"value": "center"
},
{
"label": "Left",
"value": "left"
},
{
"label": "Right",
"value": "right"
}
]
},
{
"type": "header",
"content": "Channel Settings"
},
{
"type": "text",
"id": "tsl_channel_code",
"label": "Channel Code",
"default" : "talkShopLiveHandleToReplace",
"info": "Your channel code : talkShopLiveHandleToReplace"
},
{
"type": "header",
"content": "Show Settings"
},
{
"type": "text",
"id": "tsl_show_code",
"label": "Show Key",
"info": "Required if Embed Type is Show"
},
{
"type": "text",
"id": "tsl_eventid",
"label": "Stream Id",
"info": "Optional"
},
{
"type": "text",
"id": "tsl_data_accesscode",
"label": "Private Access Code",
"info": "Optional"
}
],
"presets": [
{
"name": "TalkShopLive Player"
}
]
}
{% endschema %}<div style="max-width:1200px;margin:auto">
<div
data-display='{{section.settings.tsl_layout_type}}'
data-channel='{{section.settings.tsl_channel_code}}'
{% if section.settings.tsl_follow_button == true %}
data-follow-button='1'
{% elsif section.settings.tsl_border == false %}
data-follow-button='0'
{% endif %}
{% if section.settings.tsl_follow_button_count == true %}
data-follow-count='1'
{% elsif section.settings.tsl_border == false %}
data-follow-count='0'
{% endif %}
data-limits='{{section.settings.tsl_feed_limit}}'
data-preview-aspect='{{section.settings.tsl_preview_aspect}}'
data-preview-image="default"
data-section-header='{{section.settings.tsl_section_header}}'
data-section-header-text-style='{{section.settings.tsl_text_style}}'
data-section-header-text-align='{{section.settings.tsl_text_align}}'
{% if section.settings.tsl_border == true %}
data-style-border='1'
{% elsif section.settings.tsl_border == false %}
data-style-border='0'
{% endif %}
data-style-border-color='{{section.settings.tsl_border_color}}'
{% if section.settings.tsl_border_radius == true %}
data-style-border-radius='1'
{% elsif section.settings.tsl_border_radius == false %}
data-style-border-radius='0'
{% endif %}
{% if section.settings.tsl_view_more_button == true %}
data-view-all-button="1"
{% elsif section.settings.tsl_view_more_button == false %}
data-view-all-button="0"
{% endif%}
class="tsl-channel-feed">
</div>
</div>
{% schema %}
{
"name": "TalkShopLive Feed",
"class": "index-section index-section--featured-product",
"settings": [
{
"type": "header",
"content": "Header Settings"
},
{
"type": "text",
"id": "tsl_section_header",
"default" : "Live Shopping",
"label": "Section Header"
},
{
"type": "select",
"id": "tsl_text_style",
"label": "Section Header Text Style",
"default": "h1",
"options": [
{
"label": "H1",
"value": "h1"
},
{
"label": "H2",
"value": "h2"
},
{
"label": "H3",
"value": "h3"
},
{
"label": "H4",
"value": "h4"
},
{
"label": "H5",
"value": "h5"
},
{
"label": "Normal",
"value": "p"
}
]
},
{
"type": "select",
"id": "tsl_text_align",
"label": "Section Header Align",
"default": "space-between",
"options": [
{
"label": "Center",
"value": "center"
},
{
"label": "Left",
"value": "flex-start"
},
{
"label": "Right",
"value": "flex-end"
},
{
"label": "Space Between",
"value": "space-between"
}
]
},
{
"type": "header",
"content": "Feed Settings"
},
{
"type": "text",
"id": "tsl_channel_code",
"label": "Channel Code",
"default" : "talkShopLiveHandleToReplace",
"info": "Your channel code : talkShopLiveHandleToReplace"
},
{
"type": "select",
"id": "tsl_layout_type",
"label": "Feed Type",
"default": "carousel",
"options": [
{
"label": "Grid",
"value": "grid"
},
{
"label": "Carousel",
"value": "carousel"
}
]
},
{
"type": "select",
"id": "tsl_feed_limit",
"label": "Display Limit",
"default": "default",
"options": [
{
"label": "Max",
"value": "default"
},
{
"label": "3",
"value": "3"
},
{
"label": "5",
"value": "5"
},
{
"label": "10",
"value": "10"
}]
},
{
"type": "header",
"content": "Card Settings"
},
{
"type": "select",
"id": "tsl_preview_aspect",
"label": "Preview Type",
"default": "landscape",
"options": [
{
"label": "Landscape",
"value": "landscape"
},
{
"label": "Portrait",
"value": "portrait"
}
]},
{
"type": "checkbox",
"id": "tsl_border",
"label": "Include border ",
"default": false
},
{
"type": "checkbox",
"id": "tsl_border_radius",
"label": "Include border radius ",
"default": true
},
{
"type": "color",
"id": "tsl_border_color",
"label": "Border Color",
"default": "#ffffff"
},
{
"type": "header",
"content": "Follow Button Settings"
},
{
"type": "checkbox",
"id": "tsl_follow_button",
"label": "Include follow button",
"default": true
},
{
"type": "checkbox",
"id": "tsl_follow_button_count",
"label": "Show follower count",
"default": true
},
{
"type": "header",
"content": "View More Settings"
},
{
"type": "checkbox",
"id": "tsl_view_more_button",
"label": "Show view more",
"default": true
}
],
"presets": [
{
"name": "TalkShopLive Feed"
}
]
}
{% endschema %}
Save the changes.

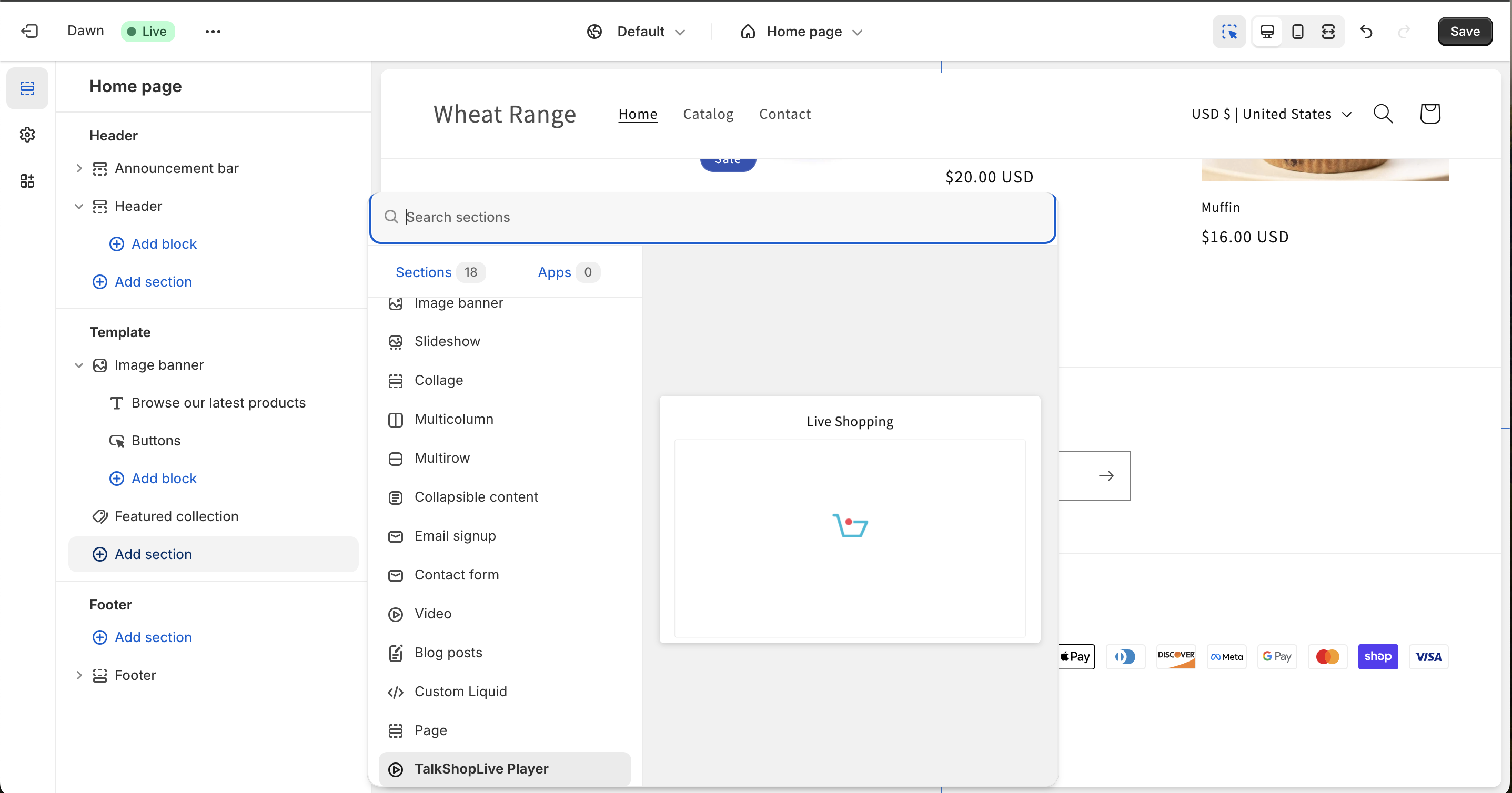
Step 4: Add TalkShopLive Player to Your Store
Exit the "Edit code" window then go to the "Customize theme" window. Select the + Add section option to add the TalkShopLive video player and/or feed to your store's website.

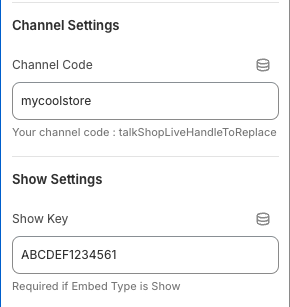
Step 5: Customize TalkShopLive Player Settings
Update the TalkShopLive Player and/or TalkShopLive Feed with your desired settings. The "channel code" is the address of your store's page on TalkShopLive. For example, the channel code for https://talkshop.live/channels/mycoolstore is mycoolstore. The show key is the string after the watch/ in the address for a specific show. For example, the show key for https://talkshop.live/watch/ABCDEF123456 is ABCDEF123456.

Note: To play a specific video, you need to toggle the Embed Type option in the Embed Settings section and ensure the show key is correctly entered in the designated field.

Removing TalkShopLive Embed from Shopify Store
This guide walks you through the steps to remove the TalkShopLive embed from your Shopify store.
Important Note:
You'll need access to the customer's Shopify admin panel to complete these steps.
Step 1: Access Shopify Admin
- Log in to the customer’s Shopify account.
- In the admin panel, go to “Online Store” and then click on “Themes”
Step 2: Edit Theme Code
- Select the current theme and click “Actions”, then choose “Edit code”
Step3: Remove the TalkShopLive Script
- Go to the “Layouts” folder and select the
theme.liquidfile. - Locate and remove the following script inserted in the
<head>or elsewhere in the file:
<script type="text/javascript" id="tsl-embed-script" async crossorigin="anonymous" src="https://embed.talkshop.live/embed.js"></script>
<script type="text/javascript" id="tsl-feed-script" async crossorigin="anonymous" src="https://integration-sh-proxy.talkshop.live/feed-bundle.js?shop=my-store.myshopify.com"></script>- Save the changes.
Step 4: Remove the TalkShopLive Section
- If you created TalkShopLive sections using the "Sections" option, you'll also need to remove them.
Go to the "Sections" tab. - Identify the TalkShopLive sections (usually named
talkshoplive-video-playerortalkshoplive-channel-feed). - Click on the trash icon next to each section to remove them.
Step 5: Save Theme Changes
- Once you've removed the script and sections, click the "Save" button to apply the changes.
Step 6: Verify Removal
- Preview your store's frontend to ensure the TalkShopLive player is no longer displayed.
Deleting the TalkShopLive script and sections will not affect your existing TalkShopLive account or any shows you've hosted.
Following these steps, you can effectively remove the TalkShopLive player from your Shopify store, leaving your store's design and functionality intact.
Updated 5 months ago